쟝이의 세상
시큐어 코딩이 적용되지 않은 게시판 만들기 Window (HTTP, PHP, SQL Server) 본문
보안 취약한 게시판 완성본
<< 게시판 소스 리스트 >>
1) dbconn.php (데이터베이스 연결)
2) register.php (회원가입)
3) login.php (로그인 화면)
4) logout.php (로그아웃)
5) notice_list.php (게시판 리스트 보는 화면)
6) notice_add_page.php (게시판 글 추가하는 화면)
7) notice_add.php (게시판 글 추가하는 부분을 데이터베이스에 저장)
8) notice_edit_page.php (게시판 글 수정하는 페이지)
9) notice_edit.php (게시판 글 수정한 부분을 데이터베이스에 반영)
10) delete.php (게시글 삭제)
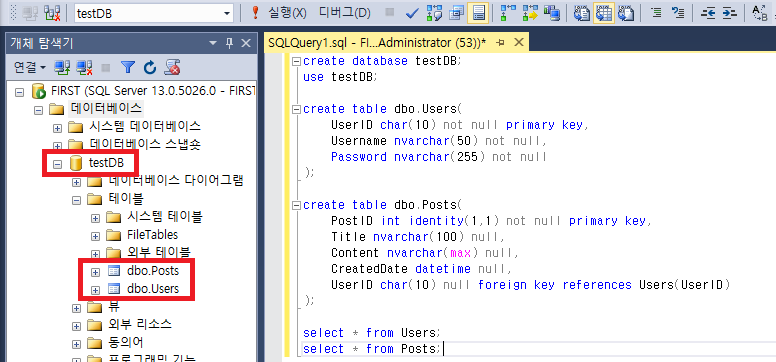
데이터베이스 생성
create database testDB;
use testDB;
create table dbo.Users(
UserID char(10) not null primary key,
Username nvarchar(50) not null,
Password nvarchar(255) not null
);
create table dbo.Posts(
PostID int identity(1,1) not null primary key,
Title nvarchar(100) null,
Content nvarchar(max) null,
CreatedDate datetime null,
UserID char(10) null foreign key references Users(UserID)
);
데이터베이스 연결하는 PHP
(dbconn.php)
-> 데이터베이스와 PHP를 연결하는 코드 작성
<?php
// 세션이 시작되지 않은 경우 세션을 시작한다.
if(session_status() == PHP_SESSION_NONE) {
session_start();
}
//현재 스크립트 파일의 이름을 가져온다.
$current_file = basename($_SERVER['PHP_SELF']);
//현재 파일이 'login.php' 또는 'register.php'가 아닌 경우, 그리고 세션에 'UserID'가 설정되지 않은 경우 로그인 페이지로 리디렉션한다.
if(($current_file != 'login.php' && $current_file != 'register.php') && !isset($_SESSION['UserID'])){
//사용자에게 로그인 필요 메시지를 표시
echo "<script>alert('로그인이 필요합니다');</script>";
//로그인 페이지로 이동
echo "<script>location.href='login.php';</script>";
exit; //스크립트 실행을 종료
}
?>
<?php
//데이터베이스 서버 주소를 설정한다. (로컬 서버를 나타냅니다.)
//실제 서버 주소를 사용할 경우 해제하고 변경한다.
//$serverName = "192.168.111.10"
$serverName = "(local)"; //또는 localhost 사용 가능
$database = "testDB"; //연결할 데이터베이스의 이름
//데이터베이스 인증에 사용할 사용자 이름과 비밀번호를 설정
$uid = "sa"; //사용자 이름
$pwd = "p@ssw0rd"; //비밀번호
//데이터베이스 테이블 이름을 설정
$table = "Posts";
//데이터베이스에 연결을 시도
try{
//PDO 객체를 생성하여 SQL Server에 연결한다.
$conn = new PDO("sqlsrv:server=$serverName;Database=$database", $uid, $pwd);
//오류 발생 시 예외를 발생시키도록 설정한다.
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
} catch (PDOException $e) {
//데이터베이스 연결 오류가 발생한 경우 오류 메시지를 출력하고 스크립트 종료
die("Error connecting to SQL Server");
}
?>각 줄마다의 코드는 주석처리 설명으로 확인
PDO(PHP Data Object) 사용 이유?
: PDOStatement와 데이터 바인딩을 통해 SQL Injection을 막아주고, 성능을 향상시켜준다.
또 다른 이유는 준비 구문을 활용할 수 있다. 준비 구문을 사용하면 SQL Injection 공격을 막을 수 있고, 애플리케이션의 성능이 향상된다.
회원가입 PHP
(register.php)
-> ID, 이름, 비밀번호 입력하여 회원가입을 누르면 DB에 저장되도록 코드를 작성
<?php
include 'dbconn.php'; //데이터베이스 연결 설정 파일 포함
//회원가입 처리
if($_SERVER["REQUEST_METHOD"] == "POST") {
$userid = $_POST['userid']; //사용자 ID 입력값
$username = $_POST['username']; //사용자 이름 입력값
$password = $_POST['password']; //비밀번호 입력값 (평문으로 저장)
try {
//SQL 쿼리: 사용자 정보를 데이터베이스에 삽입
//(파라미터 바인딩 없이 직접 쿼리 문자열에 포함)
$sql = "INSERT INTO Users(UserID, UserName, Password) VALUES('$userid', '$username', '$password')";
//쿼리 실행
$conn->exec($sql);
echo "회원가입이 완료되었습니다."; //성공 메시지 출력
header('Location: login.php');
} catch (PDOException $e) {
//쿼리 실행 실패 시 오류 메시지 출력
die("회원가입 중 오류가 발생했습니다: ".$e->getMessage());
}
}
?>
<!--회원가입 폼-->
<form method="POST">
사용자 ID: <input type="text" name="userid" maxlength="10" required><br>
사용자 이름: <input type="text" name="username" required><br>
비밀번호: <input type="password" name="password" required><br>
<input type="submit" value="회원가입">
</form>사용자가 입력한 값들을 DB에 INSERT 구문을 통해 저장
 |
값을 입력 |
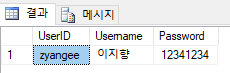
 |
입력한 값이 DB에 입력됨을 확인 |
로그인 PHP
(login.php)
-> 회원가입을 하면 로그인 창으로 연결되게 regist.php 작성하였으므로 회원가입 버튼을 누를 시에 로그인 창으로 넘어가는지 확인
<?php
session_start();
include "dbconn.php";
if($_SERVER['REQUEST_METHOD']==='POST') {
$userid = $_POST['userid'];
$password = $_POST['password'];
try {
//SQL쿼리: 사용자 정보를 조회
$sql = "SELECT * FROM Users WHERE UserID = '$userid'";
$stmt = $conn->query($sql); //쿼리 실행
$user = $stmt->fetch(PDO::FETCH_ASSOC); //사용자 정보 조회
//비밀번호가 일치하는지 확인
if($user && $user['Password']===$password) {
$_SESSION['UserID'] = $user['UserID']; //세션에 사용자 ID 저장
$_SESSION['Username'] = $user['Username']; //세션에 사용자 이름 저장
echo "<script>alert('로그인 성공');</script>";
echo "<script>location.href='notice_list.php';</script>";
} else {
echo "로그인 실패: 사용자 ID 또는 비밀번호가 잘못되었습니다."; //로그인 실패 메시지 출력
}
} catch (PDOException $e) {
//쿼리 실행 실패 시 오류 메시지 출력
die("로그인 중 오류가 발생했습니다: ".$e->getMessage());
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>로그인</title>
</head>
<body>
<h2>로그인</h2>
<form method="POST" action="login.php">
<label>사용자 ID:
<input type="text" name="userid">
</label><br>
<label>비밀번호:
<input type="password" name="password">
</label><br>
<button type="submit">로그인</button>
<a href="register.php">회원가입</a>
</form>
</body>
</html>
try 구문에서 사용자 정보를 조회하는 쿼리문으로 입력된 데이터를 조회한 후
if 문으로 아이디와 비밀번호가 일치하는지 확인
 |
회원가입 창에서 값 입력 |
 |
회원가입이 정상적으로 진행되었을 경우 로그인 화면으로 이동하는 것을 확인할 수 있다. |
 |
사용자의 ID와 비밀번호가 일치하면 -> alert ('로그인 성공'); 로그인 성공 메시지가 뜬다. |
로그아웃 PHP
(logout.php)
<?php
//세션을 시작. 세션이 이미 시작된 경우에는 아무 작업도 하지 않는다.
session_start();
//현재 세션을 종료하고, 세션 데이터를 삭제한다.
session_destroy();
//로그인 페이지로 리디렉션한다. 헤더를 통해 클라이언트에게 새로운 URL로 이동하도록 지시
header('Location: login.php');
//스크립트 실행을 종료. 헤더 호출 후 더 이상 실행되지 않도록 한다.
exit;
?>
게시판 리스트 화면 PHP
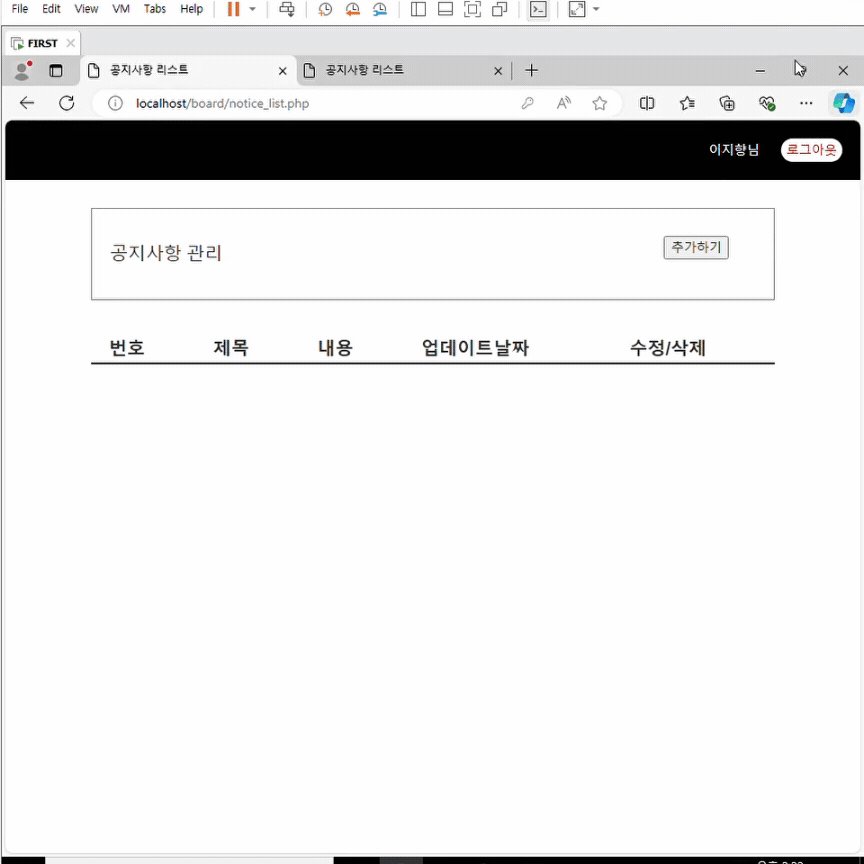
(notice_list.php)
-> 로그인 화면에서 로그인 버튼을 누르면 게시판 리스트 화면으로 이동하도록 코드를 작성하였으므로 로그인 성공 후 게시판 화면으로 이동하는지 확인
<?php
session_start();
if(!isset($_SESSION['UserID']) || !isset($_SESSION['Username'])) {
echo "<script>alert ('로그인이 필요합니다.');</script>";
echo "<script>location.href='login.php';</script>";
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>공지사항 리스트</title>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.mon.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
p{
margin: 0;
}
main{
width: 100%;
height: 100%;
}
.top_header{
position: fixed;
top: 0;
width: 100%;
background-color: black;
color: white;
padding: 20px 0;
text-align: right;
z-index: 9999;
}
.logout_btn{
cursor: pointer;
background-color: white;
color: red;
border: none;
border-radius: 15px;
outline: none;
margin: 0 20px;
}
.excel_header{
width: 80%;
margin-top: calc(5% + 50px);
margin-left: 10%;
border: solid gray 1px;
background-color: white;
display: flex;
}
.excel_header div:nth-child(1){
width: 40%;
padding: 30px 20px;
}
.excel_header h3{
margin: 0;
font-size: 20px;
}
.excel_header div:nth-child(2){
width: 80%;
text-align: right;
margin-right: 50px;
padding-top: 30px;
border-radius: 5px;
}
.excel_header div:nth-chile(2) button{
width: 80%;
padding: 10px 0;
border: solid black 1px;
color: black;
cursor: pointer;
}
.excel_header div:nth-child(2) button:hover{
background-color: orange;
}
.excel_wrapper{
width: 80%;
margin-left: 10%;
margin-top: 3%;
}
.excel_wrapper table{
width: 100%;
border-collapse: separate;
border-spacing: 0 10px;
}
.excel_wrapper thead, .excel_wrapper tbody{
width: 100%;
}
.excel_wrapper th{
padding: 5px 20px;
border-bottom: solid black 2px;
border-radius: 5px 5px 0 0;
font-size: 20px;
text-align: left;
}
.excel_wrapper td:nth-child(1){
width: 5%;
}
.excel_wrapper td:nth-child(2){
width: 20%;
}
.excel_wrapper td:nth-child(3){
width: 45%;
text-align: left;
}
.excel_wrapper td:nth-child(4){
width: 20%;
text-align: left;
}
.excel_wrapper td{
padding: 7px 5px 17px 20px;
border-bottom: solid gray 1px;
font-size: 18px;
}
.excel_wrapper td:nth-child(3) button{
padding: 5px 10px;
border: solid gray 1px;
border-radius: 5px;
background-color: white;
outline: none;
cursor: pointer;
}
.excel_wrapper td:nth-child(3) button:hover{
border: solid black 1px;
background-color: orange;
}
.excel_button{
width: 100%;
text-align: center;
margin-top: 2%;
/* margin-left: -2%; */
}
.excel_button button{
padding: 15px;
background-color: white;
color: black;
font-size: 15px;
border: solid black 2px;
cursor: pointer;
}
.excel_button button:nth-child(1), .excel_button button:nth-child(5){
margin: 0 20px;
}
.excel_button button:nth-child(2), .excel_button button:nth-child(3), .excel_button button:nth-child(4){
margin: 0 5px;
}
a{
color: red;
}
</style>
</head>
<body>
<div class="top_header">
<p>
<?php echo $_SESSION['Username']; ?>님
<a href='logout.php'>
<button class="logout_btn">로그아웃</button>
</a>
</p>
</div>
<div class="mdl-layout mdl-js-layout mdl-layout--fixed-header">
<main>
<div class="excel_header">
<div>
<h3>공지사항 관리</h3>
</div>
<div>
<button onclick="location.href='notice_add_page.php'">추가하기</button>
</div>
</div> <!--excel_header-->
<div class="excel_wrapper">
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>내용</th>
<th>업데이트날짜</th>
<th>수정/삭제</th>
</tr>
</thead>
<tbody>
<?php
include "dbconn.php";
$query = "SELECT * FROM $table";
$stmt = $conn->query($query);
while($row = $stmt->fetch(PDO::FETCH_ASSOC))
{
?>
<tr>
<td><?php echo $row['PostID'];?></td>
<td><?=$row['Title'];?></td>
<td><?=$row['Content'];?></td>
<td><?=$row['CreatedDate'];?></td>
<td>
<?php
if($_SESSION['UserID']==$row['UserID'])
{
?>
<a href="notice_edit_page.php?PostID=<?=$row['PostID'];?>">수정/삭제</a>
<?php
} else {
?>
<span>수정/삭제 불가</span>
<?php } ?>
</td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</main>
</div>
</body>
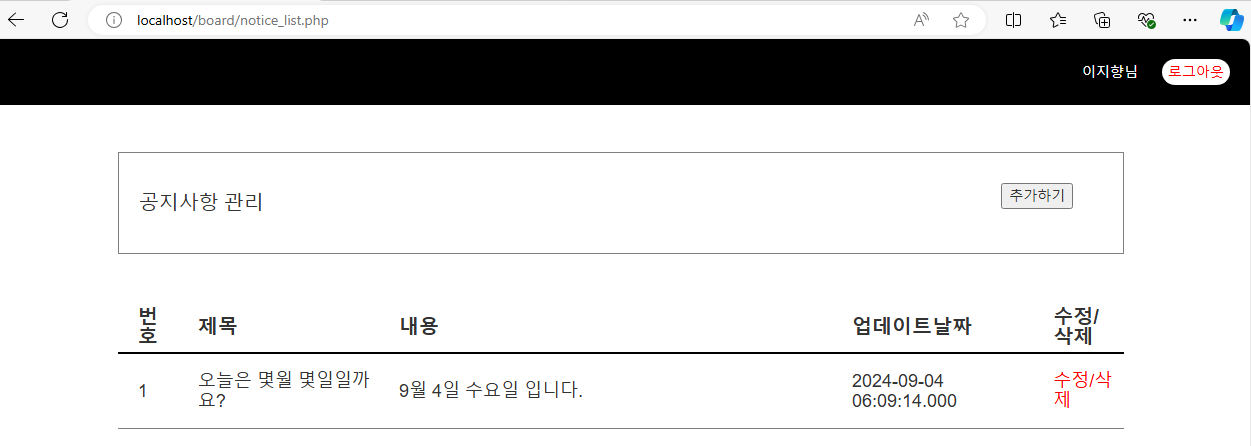
</html>게시판 글을 추가하면 Posts 테이블에 있는 데이터를 읽어와 한 행씩 불러온다.
-> 한 행씩 PostID(번호), Title(제목), Content(내용), CreateDate(업데이트날짜) 를 불러온다.

게시판 글 추가 PHP
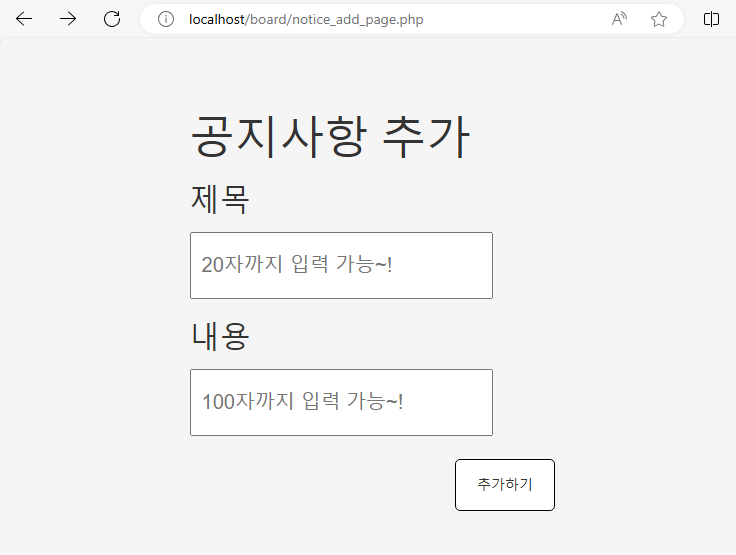
(notice_add_page.php)
-> 게시판 리스트 화면에서 "추가하기" 버튼을 누르면 게시판 글 추가 화면으로 이동하도록 설정하였으므로
버튼 클릭 후 글 추가 화면으로 이동하는지 확인
<?php
session_start();
if(!isset($_SESSION['UserID'])) {
echo "<script>alert ('로그인이 필요합니다.');</script>";
echo "<script>location.href='login.php';</script>";
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<style>
body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: whitesmoke;
}
main{
width: 100%;
height: 100%;
}
.content_wrapper{
width: 80%;
margin-left: 20%;
}
.content_text{
margin-top: 10%;
font-size: 30px;
}
.add_title h5, .add_content h5{
font-size: 30px;
}
.add_title input, .add_content input{
font-size: 20px;
width: 40%;
padding: 20px 10px;
}
.button_content{
margin-left: 35%;
margin-top: 3%;
}
.button_content button:hover{
background-color: orange;
}
.button_content button{
width: 100px;
padding: 15px 0;
border: solid black 1px;
border-radius: 5px;
background-color: white;
}
.orange:focus{
background-color: orange;
}
</style>
</head>
<body>
<div class="mdl-layout mdl-js-layout mdl-layout--fixed-header">
<main>
<div class="content_wrapper">
<div class="content_text">
<h2>공지사항 추가</h2>
</div>
<form action="notice_add.php" method="POST">
<div class="add_title">
<h5>제목</h5>
<input type="text" maxlength="20" placeholder="20자까지 입력 가능~!" class="orange" name="title">
</div>
<div class="add_content">
<h5>내용</h5>
<input type="text" maxlength="100" placeholder="100자까지 입력 가능~!" value="" class="orange" name="content">
</div>
<div class="button_content">
<button id="add">추가하기</button>
</div>
</form>
</div><!--content_wrapper-->
</main>
</div>
</body>
</html> |
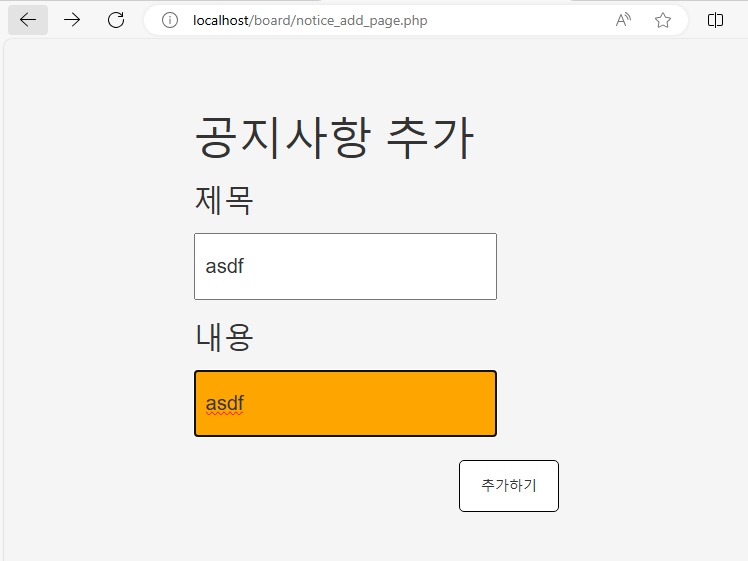
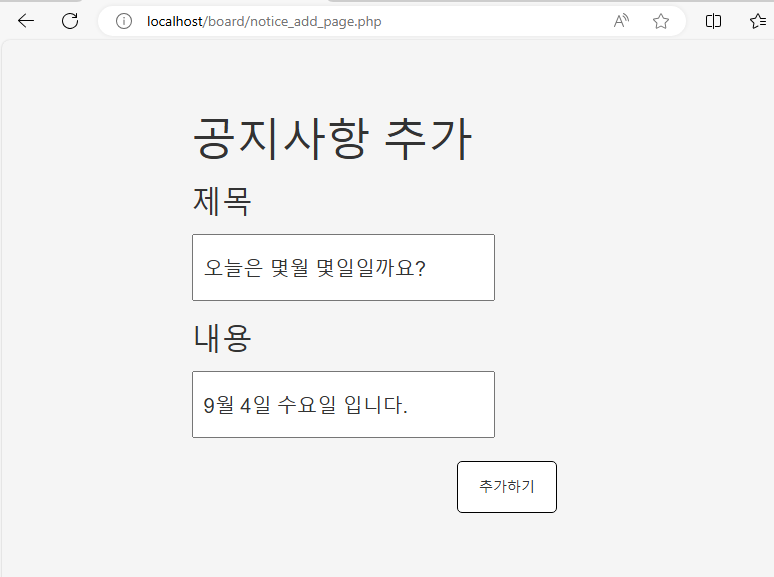
게시판 리스트 화면에서 추가하기 버튼을 누르면 해당 화면(notice_add_page.php)로 넘어간다. input 태그의 placeholder 속성을 통해 임시로 글을 입력해놓는다. |
 |
"추가하기" 버튼을 누르면 입력한 내용이 notice_add.php 파일로 전송된다. |
게시판 추가 시 데이터베이스 반영 PHP
(notice_add.php)
-> 추가하기 버튼을 눌러 받은 데이터 값을 데이터베이스에 INSERT 한다.
<?php
session_start();
//로그인 여부 확인
if(!isset($_SESSION['UserID'])) {
echo "<script>alert ('로그인이 필요합니다.');</script>";
echo "<script>location.href='login.php';</script>";
exit;
}
?>
<?php
include "dbconn.php"; //데이터베이스 연결 설정 파일 포함
//폼에서 전송된 데이터
$title = $_POST['title'];
$content = $_POST['content'];
$now = date('Y-m-d H:i:s');
try {
//SQL 쿼리 준비
$query = "INSERT INTO $table(Title, Content, CreatedDate, UserID) VALUES(:Title, :Content, :CreatedDate, :UserID)";
$stmt = $conn->prepare($query); //쿼리 준비
//바인드 파라미터 설정
$stmt->bindParam(':Title', $title);
$stmt->bindParam(':Content', $content);
$stmt->bindParam(':CreatedDate', $now);
$stmt->bindParam(':UserID', $_SESSION['UserID']);
//쿼리 실행
$stmt->execute();
//성공 메시지 출력 후 페이지 이동
echo "<script>alert ('추가되었습니다');</script>";
echo "<script>location.href='notice_list.php';</script>";
} catch (PDOException $e) {
//오류 메시지 출력
echo "Error: ".$e->getMessage();
}
?>바인드 파라미터 : 쿼리문과 value 값을 분리시켜 value값을 쿼리문에 입력
-> 사용 이유? 쿼리문을 데이터베이스로 보낼 때 value 값이 드러나지 않으므로 보안에 더 안전
 |
내용 입력하여 게시판 글 추가 |
 |
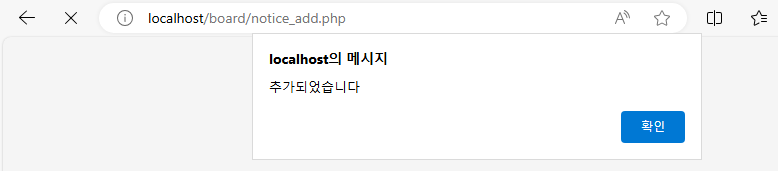
"추가하기" 버튼을 누르면 -> alert ('추가되었습니다'); 메시지 창이 뜨는 것을 확인할 수 있다. |
 |
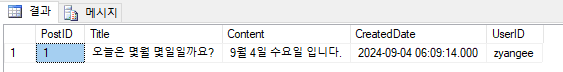
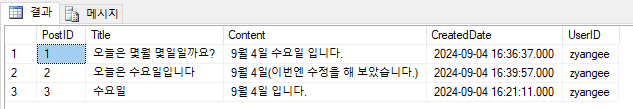
게시판 글 추가 완료되면 Posts 테이블에서 각각의 내용을 불러온다. (+Posts 테이블의 데이터값 같이 확인) |
 |
게시판 글 수정 PHP
(notice_edit_page.php)
-> 게시판 올라온 글의 수정을 누르면 글 수정하는 화면으로 이동
<?php
session_start();
if(!isset($_SESSION['UserID'])) {
echo "<script>alert ('로그인이 필요합니다');</script>";
echo "<script>location.href='login.php';</script>";
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>공지사항 수정</title>
<style>
body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background-color: whitesmoke;
}
main{
width: 100%;
height: 100%;
}
.content_wrapper{
width: 80%;
margin-left: 20%;
}
.content_text{
margin-top: 10%;
font-size: 30px;
}
.edit_title h5, .edit_content h5{
font-size: 30px;
}
.edit_title input, .edit_content input{
font-size: 20px;
width: 40%;
padding: 20px 10px;
}
.orange:focus{
background-color: orange;
}
.button_content{
margin-left: 35%;
margin-top: 3%;
}
.button_content button{
width: 100px;
padding: 15px 0;
border: solid black 1px;
border-radius: 5px;
background-color: white;
}
.button_content button:hover{
background-color: orange;
}
</style>
</head>
<body>
<div class="mdl-layout mdl-js-layout mdl-layout--fixed-header">
<main>
<div class="content_wrapper">
<div class="content_text">
<h2>공지사항 수정</h2>
</div>
<?php //해당 글 번호의 행 데이터값 읽어오기
include "dbconn.php";
$PostID = $_GET['PostID'];
$query = "SELECT * FROM $table WHERE PostID='$PostID'";
$stmt = $conn->query($query);
?>
<?php
while($row = $stmt->fetch(PDO::FETCH_ASSOC))
{
?>
<form action="notice_edit.php" method="POST">
<div class="edit_title">
<h5>제목</h5>
<input type="text" class="orange"
value="<?=$row['Title'];?>" name="title">
</div>
<div class="edit_content">
<h5>내용</h5>
<input type="text" class="orange"
value="<?=$row['Content'];?>" name="content">
<input type="hidden" value="<?=$PostID;?>" name="PostID">
<div class="button_content">
<button id="edit">수정완료</button>
</div>
<a href="delete.php?PostID=<?=$PostID;?>">삭제</a>
</div>
</form>
<?php } ?>
</div>
</main>
<script>
$('#edit').click(function(){
confirm('수정하시겠습니까?');
});
</script>
</div>
</body>
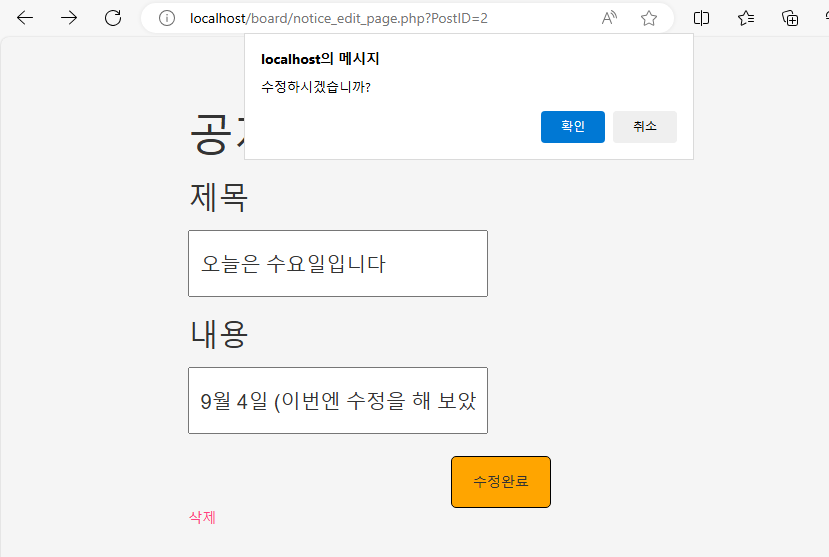
</html>제목과 내용을 input 태그의 value 속성으로 원래 입력되었던 값을 읽어온다.
<button id="edit"> 로 form을 notice_edit.php로 넘겨준다.
(순서: button 클릭하면 #edit의 자바스크립트 클릭 이벤트(확인-True, 취소-False 반환)실행, True값을 반환하면 form 태그의 action 동작)

게시판 글 수정한 데이터를 데이터베이스에 반영 PHP
(notice_edit.php)
-> "수정하시겠습니까?" 에서 확인 버튼을 누르면 해당 php로 데이터 값을 넘겨준다.
넘겨받은 값이 정상적으로 수정되었는지 확인
<?php
session_start();
if(!isset($_SESSION['UserID'])) {
echo "<script>alert ('로그인이 필요합니다');</script>";
echo "<script>location.href='login.php';</script>";
exit;
}
?>
<?php
include "dbconn.php";
$PostID = $_POST['PostID'];
$title = $_POST['title'];
$content = $_POST['content'];
$now = date('Y-m-d H:i:s');
$query = "UPDATE $table SET Title='$title', Content='$content', CreatedDate='$now' WHERE PostID='$PostID'";
$stmt = $conn->query($query);
echo "<script>alert ('변경되었습니다');</script>";
echo "<script>location.href='notice_list.php';</script>";
?>
form으로 넘겨받은 값(method="POST"로 넘겨받은 값)을 각 변수에 입력
-> 각 변수를 UPDATE 구문에 삽입
 |
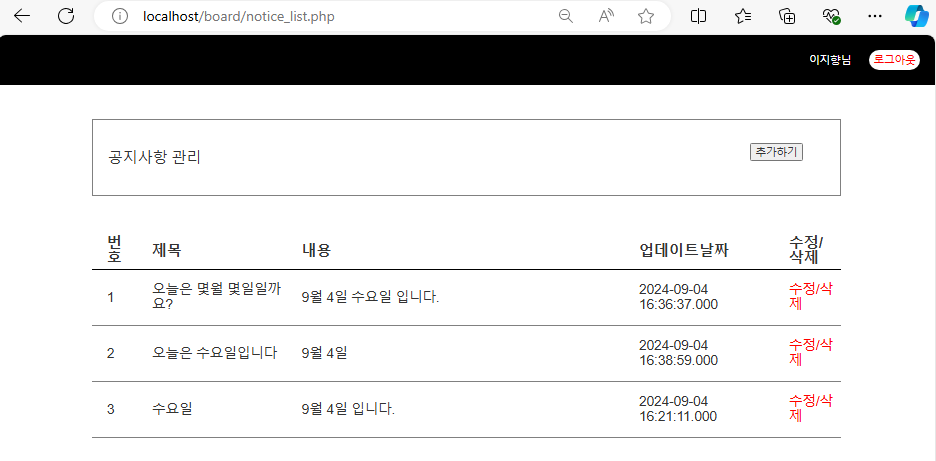
기존의 데이터 값 확인 |
 |
"수정하시겠습니까?" 에서 확인버튼 누른 후 -> alert ('변경되었습니다') 나오는 메시지 창 확인 |
 |
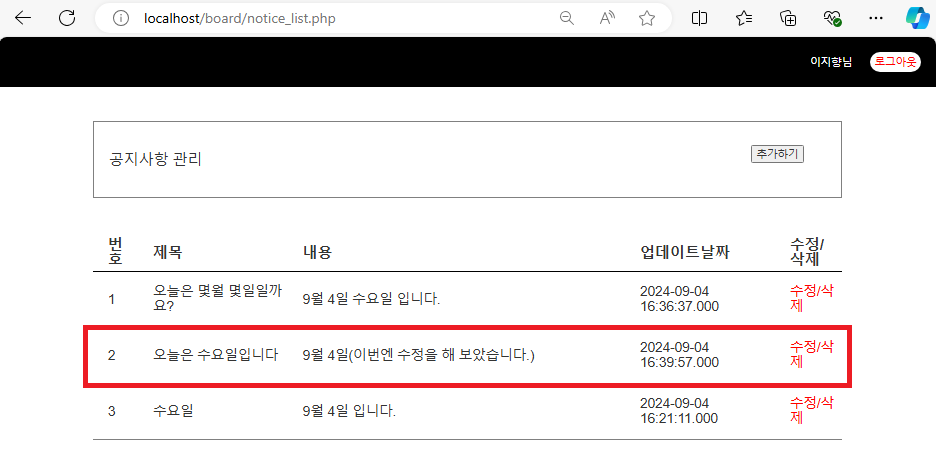
수정된 내용, 시간 모두 확인 데이터베이스에서도 수정을 하였을 때 추가되는 것이 아닌 수정되는 것을 확인할 수 있다. |
 |
게시글 삭제 PHP
(delete.php)
<?php
session_start();
if(!isset($_SESSION['UserID'])) {
echo "<script>alert ('로그인이 필요합니다');</script>";
echo "<script>location.href='login.php';</script>";
exit;
}
?>
<?php
include "dbconn.php";
$PostID = $_GET['PostID'];
//echo "$idx";
$query = "delete from $table where PostID='$PostID'";
//echo "$query";
$stmt = $conn->query($query);
echo "<script>alert ('삭제되었습니다');</script>";
echo "<script>location.href='notice_list.php';</script>";
?> |
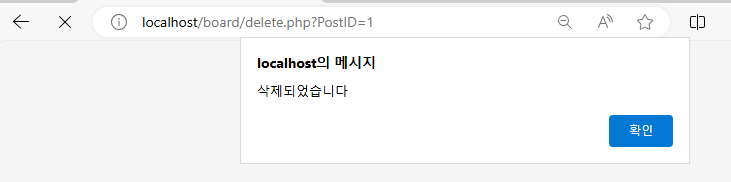
삭제를 누르면 -> alert ('삭제되었습니다') 나오는 메시지 창 확인 |
 |
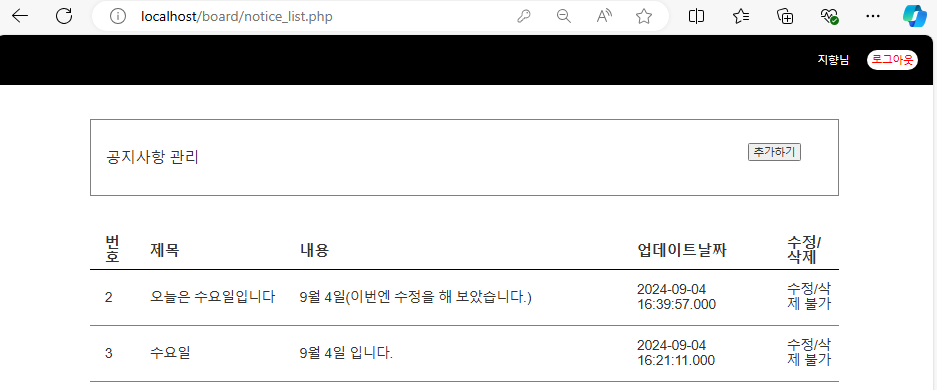
해당 게시글 삭제된 것을 확인 |
 |
다른 사용자로 로그인 했을 경우 수정/삭제 불가로 클릭이 되지 않는 것을 확인 |
'자료' 카테고리의 다른 글
| kubenetes 서비스 노출과 버전 업데이트 (0) | 2024.10.04 |
|---|---|
| 추가 보안 적용 (0) | 2024.09.20 |
| 추가 보안 적용 (Ubuntu) (0) | 2024.09.17 |
| 시큐어 코딩이 적용된 게시판 만들기 Window (HTTP, PHP, SQL Server) (0) | 2024.09.06 |
| <추가자료>시큐어 코딩이 적용되지 않은 회원가입 페이지 Ubuntu (Apache, PHP, MySQL) (0) | 2024.09.05 |




