쟝이의 세상
php <form태그와 변수값 전달> 본문
입력 양식을 통해서 변수값을 또 다른 문서에 전달하는 방법
| ** form 태그 속성 ** | 설명 |
| method | 데이터의 전달 방식 |
| 1) POST 방식 : name과 value의 쌍으로 값을 넘겨준다. (상대적으로 보안에 안전) $_POST['변수명'] : 전역배열변수 |
|
| 2) GET 방식 : url에 변수와 값을 넘긴다. (문제점: 보안 취약점) $_GET['변수명'] ex) example.com?name=john&age=25 $name=$_GET['name']; $age=$_GET['age']; |
|
| action | <form>태그를 전달했을 때 어느 문서가 응답할 지 정의 |
form 태그로 변수값 전달
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>form태그를 통한 변수값 전달 연습</title>
</head>
<body>
<h2>회원가입</h2>
<form method="post" action="mem_print.php">
<input type="hidden" name="title" value="회원가입 양식">
<table border="1" width="640" cellspacing="1" cellpadding="4">
<tr>
<td>*아이디: </td>
<td><input type="text" name="id" size="15" maxlength="12" value="guest"></td>
</tr>
<tr>
<td>*이름: </td>
<td><input type="text" name="name" size="15" maxlength="12"></td>
</tr>
<tr>
<td>*비밀번호: </td>
<td><input type="password" name="passwd" size="15" maxlength="10"></td>
</tr>
<tr>
<td>*비밀번호 확인: </td>
<td><input type="password" name="passwd_confirm" size="15" maxlength="10"></td>
</tr>
<tr>
<td>성별: </td>
<td>
남자<input type="radio" name="gender" value="M" checked>
여자<input type="radio" name="gender" value="F">
</td>
</tr>
<tr>
<td>휴대전화: </td>
<td>
<select name="phone1">
<option>선택</option>
<option value="010">010</option>
<option value="011">011</option>
<option value="017">017</option>
</select>
- <input type="text" name="phone2" size="7" maxlength="4">
- <input type="text" name="phone3" size="7" maxlength="4">
</td>
</tr>
<tr>
<td>주소: </td>
<td><input type="text" name="addr" size="50"></td>
</tr>
<tr>
<td>취미: </td>
<td>
<input type="checkbox" name="movie" checked>영화
<input type="checkbox" name="book" checked>독서
<input type="checkbox" name="shopping">쇼핑
<input type="checkbox" name="sport">운동
</td>
</tr>
<tr>
<td>자기소개: </td>
<td><textarea cols="60" rows="5" name="intro"></textarea></td>
</tr>
</table>
<table width="640" border="0">
<tr>
<td>
<input type="submit" value="확인">
<input type="reset" value="다시 작성">
</td>
</tr>
</table>
</form>
</body>
</html>

<input> 태그의 속성
- type=hidden: 사용자에게는 보이지 않는 숨겨진 입력 필드를 정의
(폼 제출 시에 사용자가 변경해서는 안되는 데이터를 함께 보낼 때 사용)
- name 속성: 서버로 전달되는 이름을 설정
- value 속성: 입력 태그의 초기값 설정
HTML에서 padding, margin 값 주기
- cellspacing : margin 값 설정
- cellpadding: padding 값 설정
입력받는 값의 길이 설정
- maxlength : 과하게 값이 들어오지 않도록 미리 방지
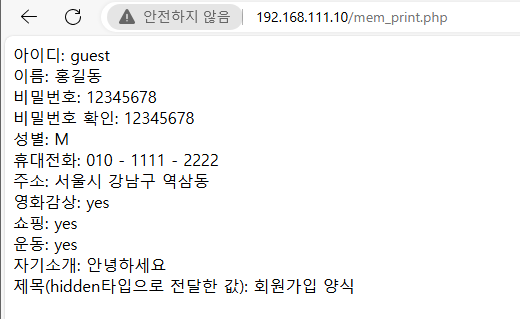
-- mem_print.php 코드 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>post 방식으로 데이터 받기</title>
</head>
<body>
<?php
echo "아이디: $_POST[id]<br>";
echo "이름: $_POST[name]<br>";
echo "비밀번호: $_POST[passwd]<br>";
echo "비밀번호 확인: $_POST[passwd_confirm]<br>";
echo "성별: $_POST[gender]<br>";
echo "휴대전화:
$_POST[phone1] - $_POST[phone2] - $_POST[phone3]<br>";
echo "주소: $_POST[addr]<br>";
echo "영화감상: $_POST[movie]<br>";
echo "독서: $_POST[book]<br>";
echo "쇼핑: $_POST[shopping]<br>";
echo "운동: $_POST[sport]<br>";
echo "자기소개: $_POST[intro]<br>";
echo "제목(hidden타입으로 전달한 값): $_POST[title]";
?>
</body>
</html> |
 |
<PHP에서 제공하는 전역배열변수>
$_POST['변수명']
$_GET['변수명']
$_REQUEST['변수명'] : $_GET['변수명'], $_POST['변수명'], $_COOKIE['변수명']의 데이터를 통합한 배열
$_SERVER[ ] : 서버의 상태 정보
$_SESSION['변수명']
$_COOKIE['변수명']
쿠키(COOKIE)
: 클라이언트(웹 브라우저)에 저장
생성- ex) $a=setcookie("userid", "kdhong");
해제- ex) $a=setcookie("userid", "");
-> 즉, 웹 사이트 재방문 시 혹은 다른 페이지로 이동할 때 다시 로그인 할 필요 없도록 하는 것. 이름이나 아이디 기억
(안전하지 않음)
-- 쿠키 생성
<?php
$a=setcookie('userid', 'kdhong');
$b=setcookie('username', '홍길동', time()+60);//60초간 유지
if($a and $b){
echo "쿠키 userid와 username이 세팅되었습니다.<br>";
echo "쿠키 username은 60초간 지속됩니다.<br>";
}
$userid=$_COOKIE['userid'];
$username=$_COOKIE['username'];
echo "userid는 {$userid}<br>";
echo "username은 {$username}";
?>
/*
쿠키 userid와 username이 세팅되었습니다.
쿠키 username은 60초간 지속됩니다.
userid는 kdhong
username은 홍길동
*/60초동안만 username이 True로 변수 $b에 저장됨(60초 이후에는 False)
-> 60초 이후 오류 : PHP Warning: Undefined array key "username" in C:\inetpub\wwwroot\cookie.php on line 10
<?php
echo "쿠키 userid는".$_COOKIE['userid']."입니다.";
?>
/*
쿠키 userid는kdhong입니다.
*/처음에 세팅한 userid의 쿠키가 저장되어 있는 것을 위의 코드와 결과를 통해 알 수 있다.
-- 쿠키 삭제
<?php
$a=setcookie('userid', '');
$b=setcookie('username', '');
if($a && $b){
echo "쿠키 userid와 username이 삭제됨!";
}
?>
/*
쿠키 userid와 username이 삭제됨!
*/
세션(SESSION)
: 서버 측에 저장되면 클라이언트 측에 세션 쿠키로 저장. 주요 정보는 서버에 저장되어 쿠키보다 안전.
활성화- session_start();
생성- ex) $_SESSION['userid']="kdhong";
해제- ex) unset($_SESSION['userid']);
-- 세션 활성화 및 생성
<?php
session_start(); //세션 활성화
echo "세션 시작!";
$_SESSION['userid']='kdhong';
$_SESSION['username']='홍길동';
$_SESSION['time']=time();
echo "세션값 3개가 세팅되었습니다.<br>";
echo $_SESSION['userid']."<br>";
echo $_SESSION['username']."<br>";
echo $_SESSION['time']."<br>";
?>
/*
세션 시작!세션값 3개가 세팅되었습니다.
kdhong
홍길동
1725351658
*/세션 변수에 값 저장
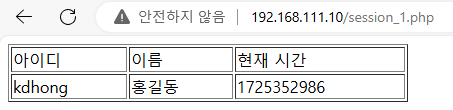
<?php
session_start();
$userid=$_SESSION['userid'];
$username=$_SESSION['username'];
$time=$_SESSION['time'];
// echo $userid."<br>".$username."<br>".$time;
?>
<html>
<head>
<meta charset="utf-8">
<title>세션값 확인</title>
</head>
<body>
<table width="400" border="1">
<tr>
<td>아이디</td>
<td>이름</td>
<td>현재 시간</td>
</tr>
<tr>
<td><?= $_SESSION['userid'] ?> </td>
<td><?= $_SESSION['username'] ?> </td>
<td><?= $_SESSION['time'] ?> </td>
</tr>
</table>
</body>
</html>
세션 변수에 저장된 값을 변수에 저장
처음에 세팅한 세션 값이 정상적으로 저장되었다는 것을 확인할 수 있다.
'수업내용' 카테고리의 다른 글
| 쿠버네티스 개념 정리 (1) | 2024.09.25 |
|---|---|
| OWASP ZAP (2) | 2024.09.11 |
| php <배열과 함수> (2) | 2024.09.02 |
| php <조건문 switch, 반복문> (0) | 2024.08.29 |
| php <문자열 출력 echo, 연산자, 변수, 조건문 if> (6) | 2024.08.28 |



